URL : http://itunes.apple.com/us/app/power-shortcuts/id455504411
※ Reason to recommend this program
1. Steady progress updates and each update increases the number of programs.
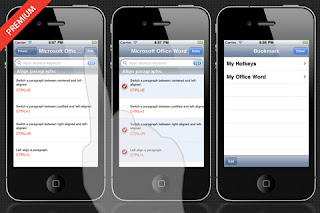
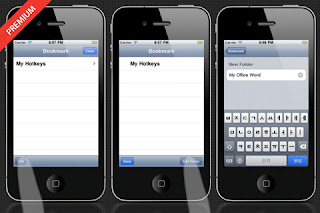
2. With bookmarks, you can create your own list of shortcuts.
3. Through the search box to find the shortcuts for each program can be viewed.
4. If you need a program shortcut to the Send bbakse@gmail.com
-----------------------------
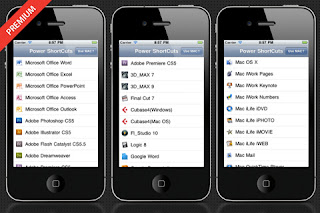
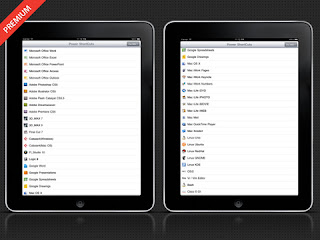
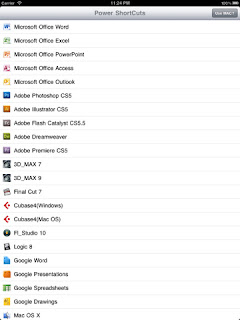
Currently the list of shortcuts
-----------------------------
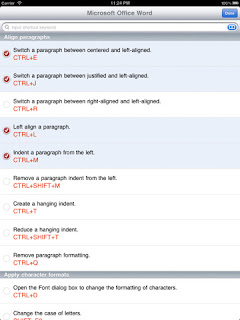
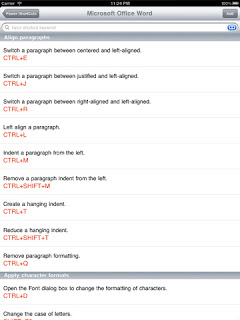
Microsoft office Word
Microsoft office Excel
Microsoft office Powerpoint
Microsoft office Access
Microsoft office Outlook
Adobe Photoshop CS5
Adobe Illustrator CS5
Adobe Flash Catalyst CS5.5
Adobe Dreamweaver8 (only English)
Adobe Premiere CS5
Autodesk 3D Max Studio7 (only English)
Autodesk 3D Max Studio9 (only English)
Apple FinalCut (only English)
Cubase4(Windows) (only English)
Cubase4(Mac OS) (only English)
FL Studio10 (only English)
Apple Logic (only English)
Google Docs Word
Google Docs Presentations
Google Docs Spreadsheets (only English)
Google Docs Drawings (only English)
Apple Mac OS X (only English)
Apple iWork Pages (only English)
Apple iWork Keynote (only English)
Apple iWork Numbers (only English)
Apple iLife iDVD (only English)
Apple iLife iPHOTO (only English)
Apple iLife iMOVIE (only English)
Apple iLife iWEB (only English)
Apple Mail (only English)
Apple Quicktime Player (only English)
Apple Xcode4 (only English)
Linux-Unix (only English)
Linux Ubuntu (only English)
Linux RedHat (only English)
Linux GNOME (only English)
Linux KDE (only English)
OS/2 (only English)
Vi-Vim Edit (only English)
Linux Bash (only English)
Cisco E-DI (only English)
1. Steady progress updates and each update increases the number of programs.
2. With bookmarks, you can create your own list of shortcuts.
3. Through the search box to find the shortcuts for each program can be viewed.
4. If you need a program shortcut to the Send bbakse@gmail.com
-----------------------------
Currently the list of shortcuts
-----------------------------
Microsoft office Word
Microsoft office Excel
Microsoft office Powerpoint
Microsoft office Access
Microsoft office Outlook
Adobe Photoshop CS5
Adobe Illustrator CS5
Adobe Flash Catalyst CS5.5
Adobe Dreamweaver8 (only English)
Adobe Premiere CS5
Autodesk 3D Max Studio7 (only English)
Autodesk 3D Max Studio9 (only English)
Apple FinalCut (only English)
Cubase4(Windows) (only English)
Cubase4(Mac OS) (only English)
FL Studio10 (only English)
Apple Logic (only English)
Google Docs Word
Google Docs Presentations
Google Docs Spreadsheets (only English)
Google Docs Drawings (only English)
Apple Mac OS X (only English)
Apple iWork Pages (only English)
Apple iWork Keynote (only English)
Apple iWork Numbers (only English)
Apple iLife iDVD (only English)
Apple iLife iPHOTO (only English)
Apple iLife iMOVIE (only English)
Apple iLife iWEB (only English)
Apple Mail (only English)
Apple Quicktime Player (only English)
Apple Xcode4 (only English)
Linux-Unix (only English)
Linux Ubuntu (only English)
Linux RedHat (only English)
Linux GNOME (only English)
Linux KDE (only English)
OS/2 (only English)
Vi-Vim Edit (only English)
Linux Bash (only English)
Cisco E-DI (only English)